Oct meeting time: Thursday, Oct 5th, 2017, 10am EST
Location: Google Hangout: https://hangouts.google.com/hangouts/_/c4dvatljlzeofeapgzlljsok2ie
Attendees
deibel
Michael Tribone
jrudder
Kate Lynch
Harsh Parekh
Tracy MacMath
Agenda:
- Update on Hyrax testing and release process/timeline.
- Answer these questions:
- Ideas of how to test:
- Tab through keyboard testing
- What am I looking for?
- turn off style sheets,
- tab through keyboard
- what am i looking for?
- page structure
- Wave test
- screen reader -
- turn around and voice over (software that comes on a mac)
- What is first phase?
- Depends on what you are targeting?
- Multiple ways (tab vs mouse user)
- Hard to answer
- Some places focus on screen reader usage
- http://accessibility.psu.edu/blockers/
- So the questions are?
- What testing should we do?
- First Phase
- Tab through keyboard
- Wave (or similar tool) to identify structure
- What about a group session, walking through??
- Focus on search and discovery, deposit
- during RC phase
- Second Phase
- more comprehensive of the site and types of disabilities
- build in to the development of the cycle - done periodically (as well as UX)
- must get away from remediation both in accessibility and usability
- ax-core? Does React use it built?
- create a developer guide?
- When should it be done?
- For first phase, during RC
- 2nd phase should be built into process of dev and at RC
- Who can/should do it?
- This group can train others, design tests, and test (maybe be the bug verifiers, write recs?)
Other topics, next steps.
- JRR will create accessibility tab in testing spreadsheet
- will focus on search/discovery and self deposit
- This group will built out the accessibility test and pass/fail criteria
- Target testing in RC phase (bugs reported may be address in future 2.x)
- JRR will reach out to Kate D with notes and ask for feedback.
- Organize a time to test together
Links of interest:
Tools for testing:
Accessibility tools:
Hyrax tools:
Oct meeting time: Wednesday, Oct 18th, 2017, 2pm - 3:30pm EST
Location: Google hangout/meet link: https://meet.google.com/gzg-kkhq-bcd
Attendees:
Michael Tribone
Harsh Parekh
Tracy MacMath
Kate Russell (University of Notre Dame)
Agenda: This is a working session so folks can share their knowledge about accessibility testing and help others learn.
- Focus on the homepage and one other page
- Use one or more of the tools listed above and walk through the results
- Assign other pages of the site amongst the group so they can audit them based on learnings
Meeting minutes:
- What are some key drivers for improving digital accessibility?
- Universities even if they're private but receive NSF funding and/or have public collections can be succeptible to lawsuits
- Libraries need to fulfill the primary mission of making resources accessible for all
- We discussed about the concept of 'Universal Design' vs 'Accessiblity'
- In the current state we are treating accessibility as post design activity
- (Wishful thinking here) In ideal state accessibility concerns can be mitigated to a larger extent by universal design
- Analogy: To get to a floor, most buildings have stairs and a ramp, universal design could mean having one low gradient ramp for all
- We used 2 tools to evaluate the Nurax homepage
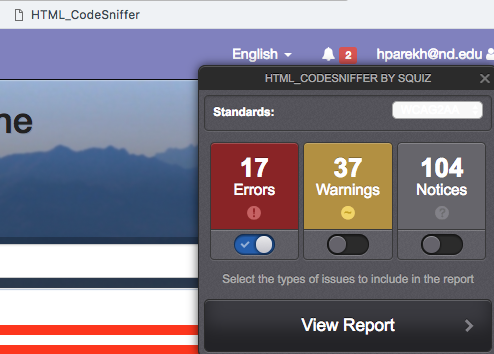
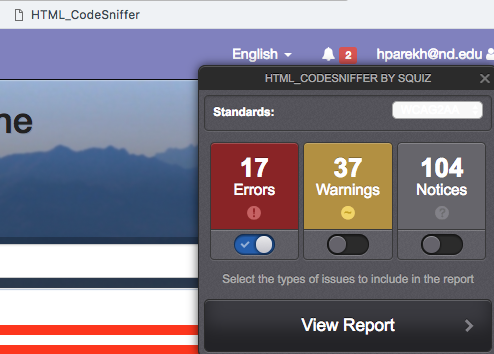
- HTML code sniffer - This tool can detect issues in your site by simply clicking on the bookmarked link while you're on the page being tested
- Visit the HTML code sniffer website and drag this link to your bookmarks bar

- Go to the webpage you want to test and click the bookmarked link.

- Toggle through the errors/warnings and view the report to walk through the report
b. Chrome extension for WAVE tool - WAVE does a similar analysis as the html code sniffer alongwith an outline of the page structure
- Action items:
- Harsh Parekh: Updated the testing spreadsheet for Hyrax v2.0.0.rc1 to identify list of pages that need to be audited (A_1.1 through A_1.7, we can add more as needed)
- Harsh Parekh: Updated the sign up sheet to test accessibility scenarios
- Members of UXIG: Use the tools explained above to test for accessibility
- Report issues at https://github.com/curationexperts/nurax/issues